UC San Diego (COGS 127 – Design Human-Data Interactions)
Tools: Figma
Skills: User Research, Ideation, Rapid
Prototyping, User Testing, Visual Design
Timeline: 3 months (October - December 2019)
How might we help young adults between the age of 18-24 to save for their upcoming high-cost purchases?

Project Goals
In redesigning the budget control feature, our team hopes to(1) make saving money easier by revamping the feature to be more user-friendly and straightforward
(2) cultivate better spending habits among young adults
Solution
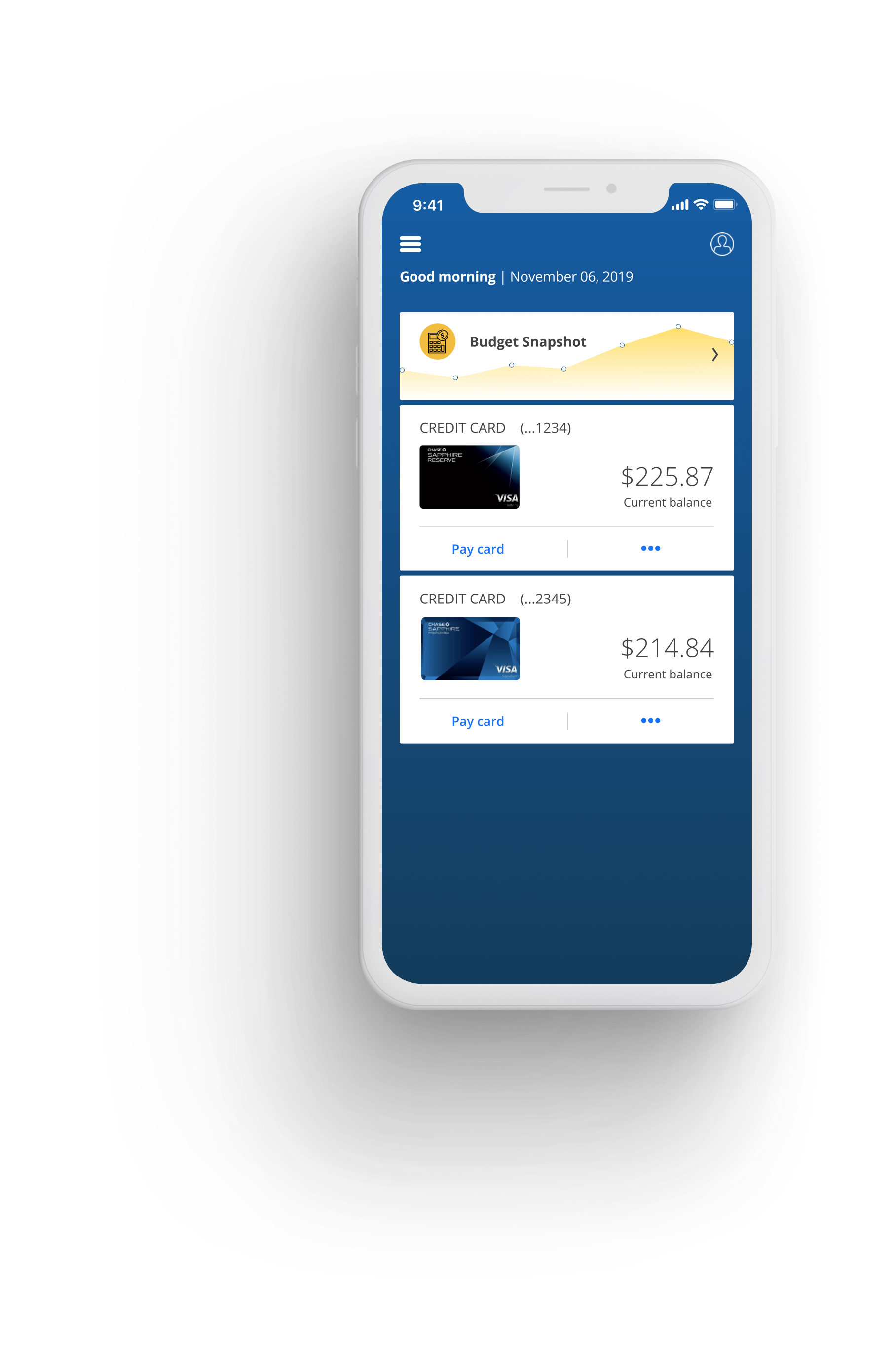
A budget control feature for Chase bank customers that keeps track of their living expenditures and helps them save for pricey items they truly need.Expenses details at a Glance
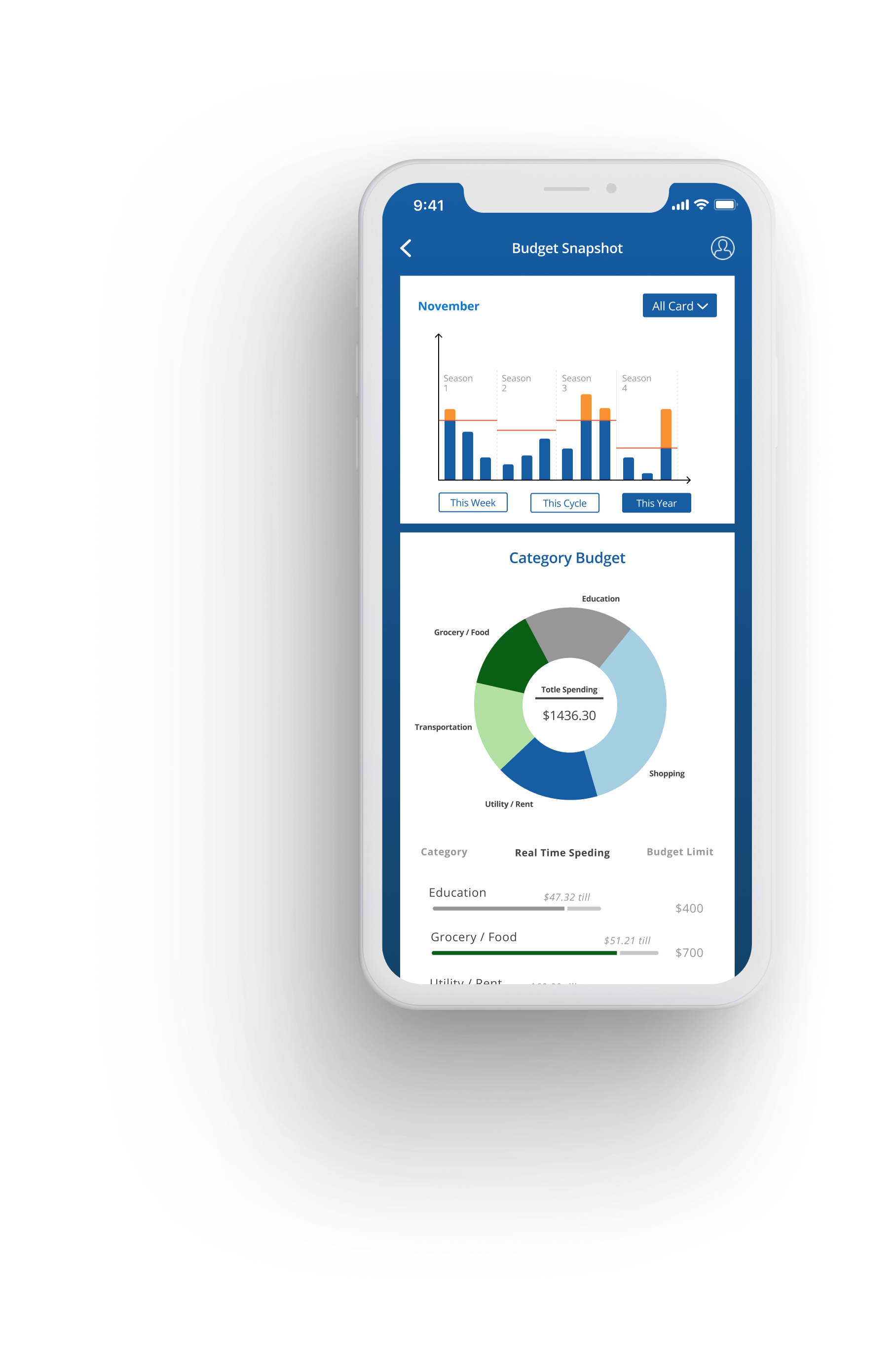
Want to easily manage your expenses? We provide intuitive data visualization to help you get a full picture so you can decide where to save for your upcoming high-cost purchases. Keep track of your spending by time and categories.
Stay Focus on Budget Goal
Users can set up their own budget notifications for total spending limit and category restrictions to manage their spending habits in a more comprehensive manner.It could help them change their spending habits by setting specific goals that motivate them to keep going. Save for a tuition, pay off debt, and plan for the future.
Survey
Direct Observation
Interview
Major Insights

Pain Points
- Lack of money-management skills
- Inaccessibility of the budget control feature on Chase mobile application
- Information scattered through screen
Competitive Analysis
In order to find more potential issues with the current budget control feature experience, we decided to compare Chase’s budget control feature with the ones in Bank of America and Discover as well as two other budgeting apps, Mint and Acorns. We intended to pull the strengths from these finance management apps and learn from the negatives of current solutions in other banking apps by highlighting the budget control feature in our redesign.
User Personas
Our team form a couple of personas to help us understand users' needs, experiences, and goals. It also guides us to ideate the content of features.
User Flow

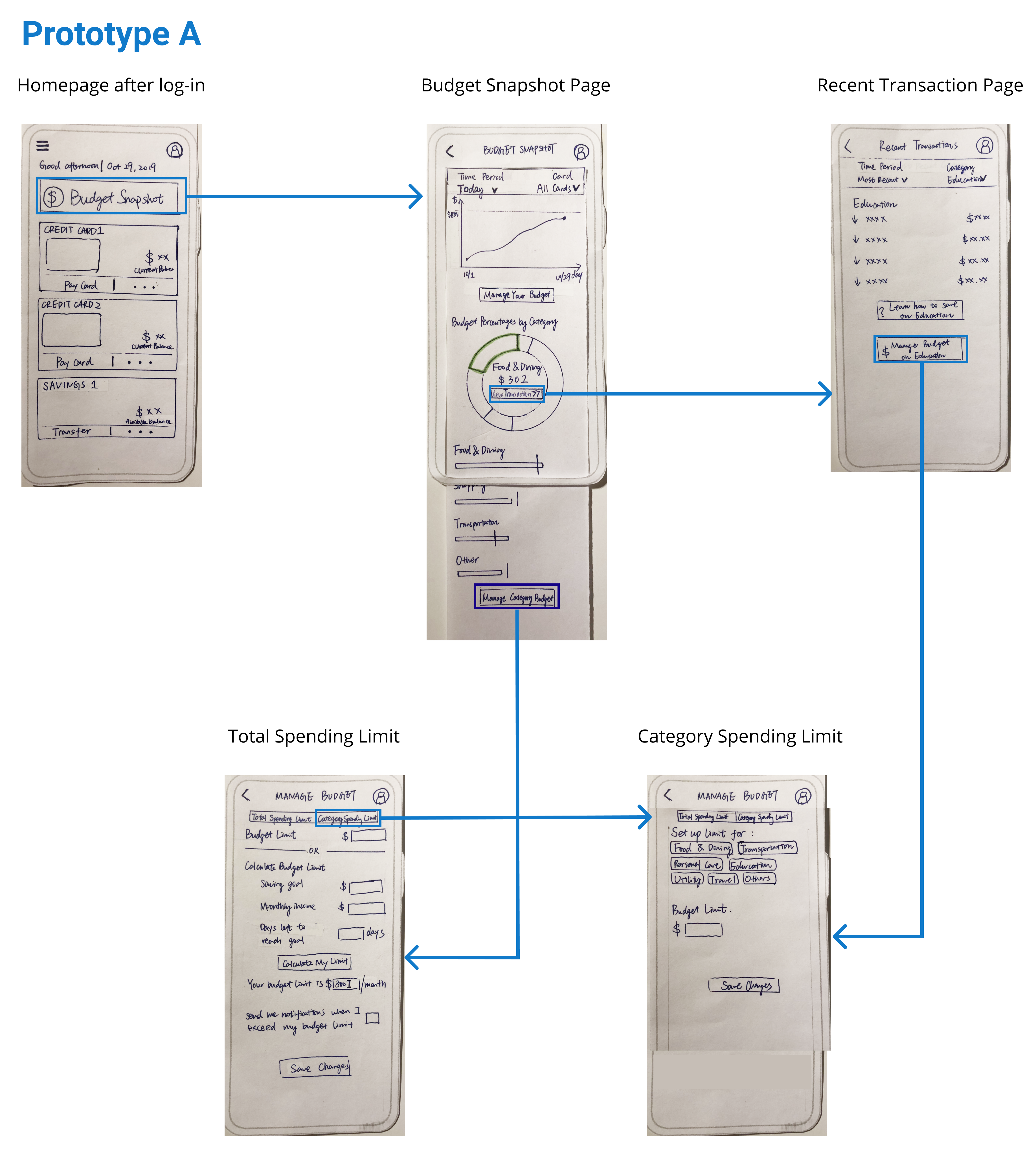
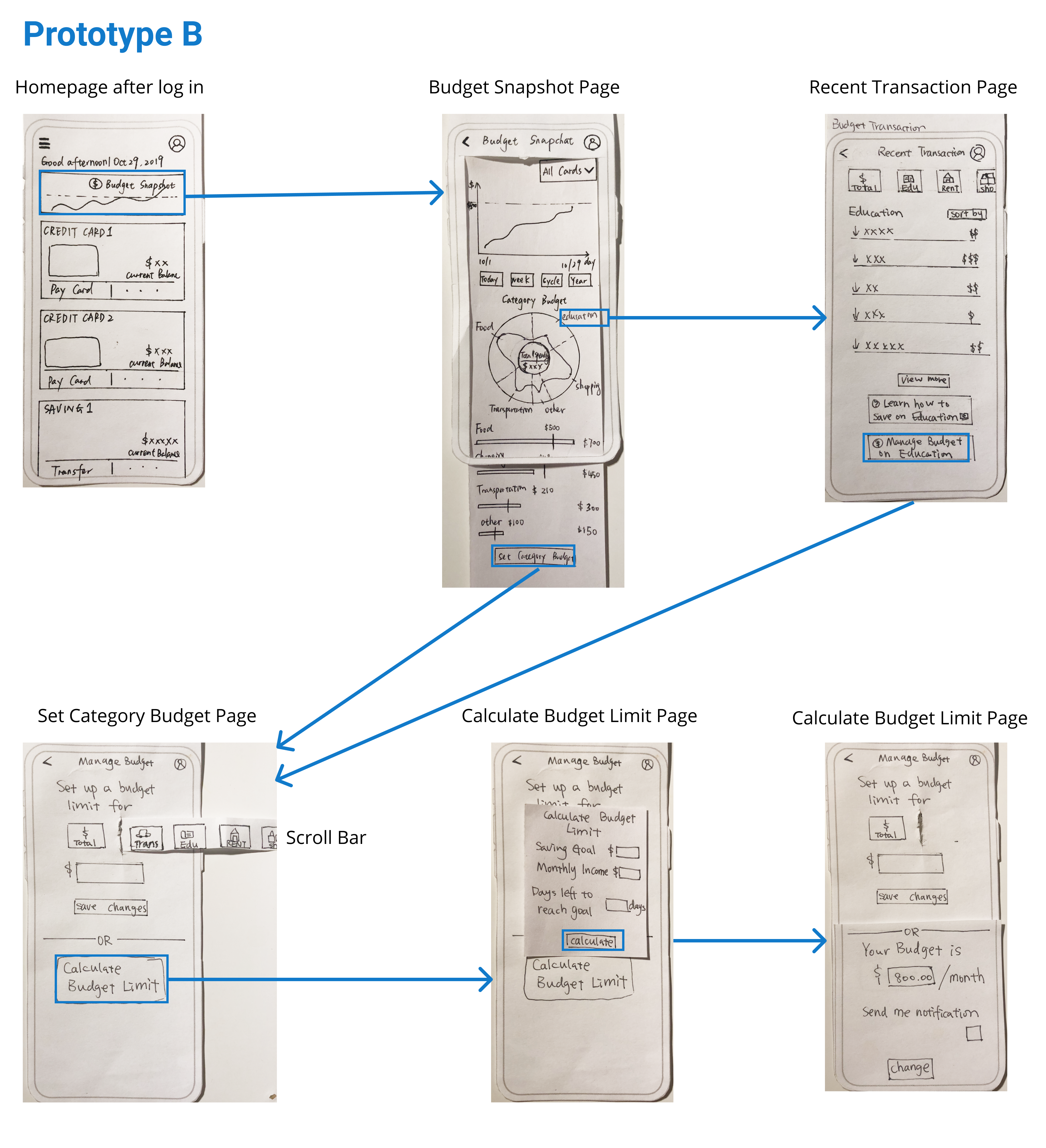
Low-Fidelity Prototype
Before delving into paper prototypes, our team first decided to go with one particular user flow
above where the user can access their spending
analysis called “Budget Snapshot” from the home page instead of from each individual credit/debit
card page. The reason behind is that we found most
people expressed their preference to see their spending analysis right when they enter the app
during our user research and interview phase.
After arriving at this decision, our team started to build low-fidelity paper prototypes following
the same user flow but with two different
UIs. This allowed us to bring the two prototypes to users for A/B testing then further iterate based
on users’ responses.
Findings and Insights
Problem 1: “Budget Snapshot” didn’t get noticed
All of our interviewees mentioned they would like to have this budget analysis feature to be obvious enough so it encourages them to constantly tab on the button and utilize this feature.Problem 2: Repetitive graphs and charts
We found 2/4 of our evaluators reflected that having both an interactive pie chart and a bar chart of total spending by category seems to be redundant.Problem 3: Complicated input fields
Users complained that the “Calculate Budget Limit” feature is be too difficult to use.Ultimately, based on feedback from user testing, our team was able to complete the first version of the chase budget control feature redesign.

This was my first case study project that I had undertaken. We spent 3 months working on this project
starting from user research to deploying the
final prototype and finally making an account of every step in this case study. It was a good
challenge to learn how to prioritize design process
and features, how to prototype using Figma, and have an experience of design thinking. The
inspiration for this feature redesign came naturally as
three of us had been frustrated when we saw several high-cost purchases and unnecessary expenses on
card bills. From our own experiences and casual
observations, our team believes that there is a significantly large unmet need among young adults to
wisely manage their budget. We also believe the
budget snapshot feature can help young adults cultivate better spending habits that will benefit
them in the long-term.
In addition, this experience was also a great help for me to know design is not an
individual sport. Transparent communication in our team is
essential for the success of this project. Though we played different roles in this project and
sometimes had divergent opinions on the same issue,
we spared no effort to give each other honest feedback and real criticism. it seems that we worked
on distinct tasks, but we still learned from each
other and participated in the whole design process. Another takeaway from this project is that
usability testing is a critical way to help us uncover
insights of users and make dramatic changes to our final design.
For the next steps on this
project, I would like to continue to explore how young
adults save money for their future purchase, and how we as designers come up with more attractive
and creative ways to help them save budget, besides merely
presenting data of budget.