Sleegal.Ai Internship Project
Tools: Figma, Miro
Skills: User Research, Ideation, Rapid
Prototyping, User Testing, Visual Design
Timeline: 3 months (June - August 2021)

The Task
The task was to redesign the company's website in order to embrace rebranding and improve the overall user experience.The primary business objectives we defined were:
1. Improve peoples' understanding and awareness of the legal assistance
2. Build efficient and effective connections between clients and lawyers

Target audiences : clients / lawyer

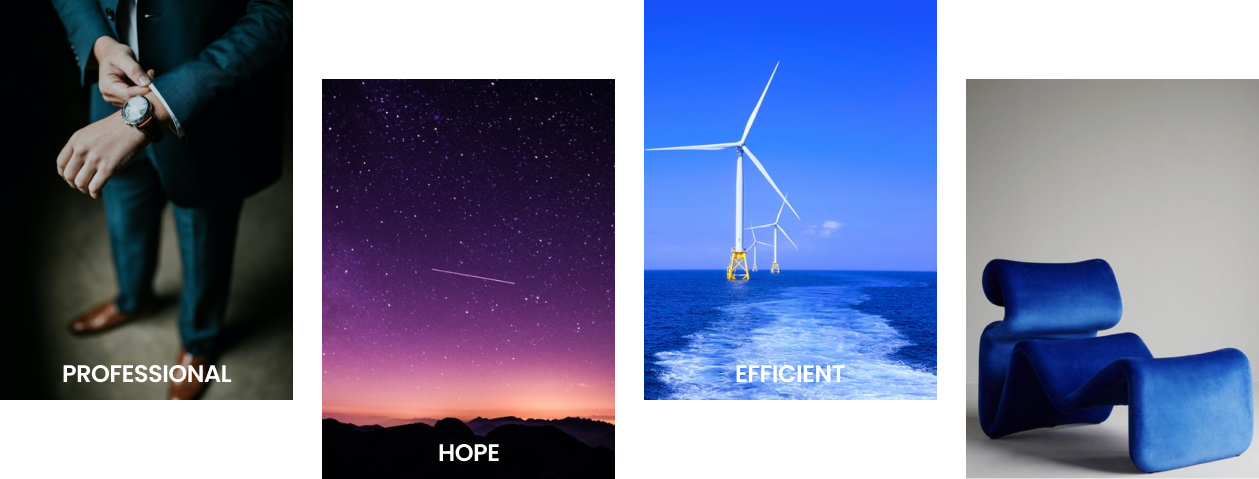
Expected Mood Statement
- Clients feel professional and trust when interact with the website
- Clients feel confident to get legal support and quick feedback from the website
- Lawyers are excited to join this community
Current Site Analysis
- The company's mission was not adequately communicated on the website.
- The content lack organization.
- There was no proper CTA button on the website. It feels more like an informative website.
- There was no trust building up when the user first land on the website.
- The company’s advantages are not visible on website.
- Conversion rates are low for both client and lawyer sign up flow
- Not able to figure out how it works, for new time visitors.

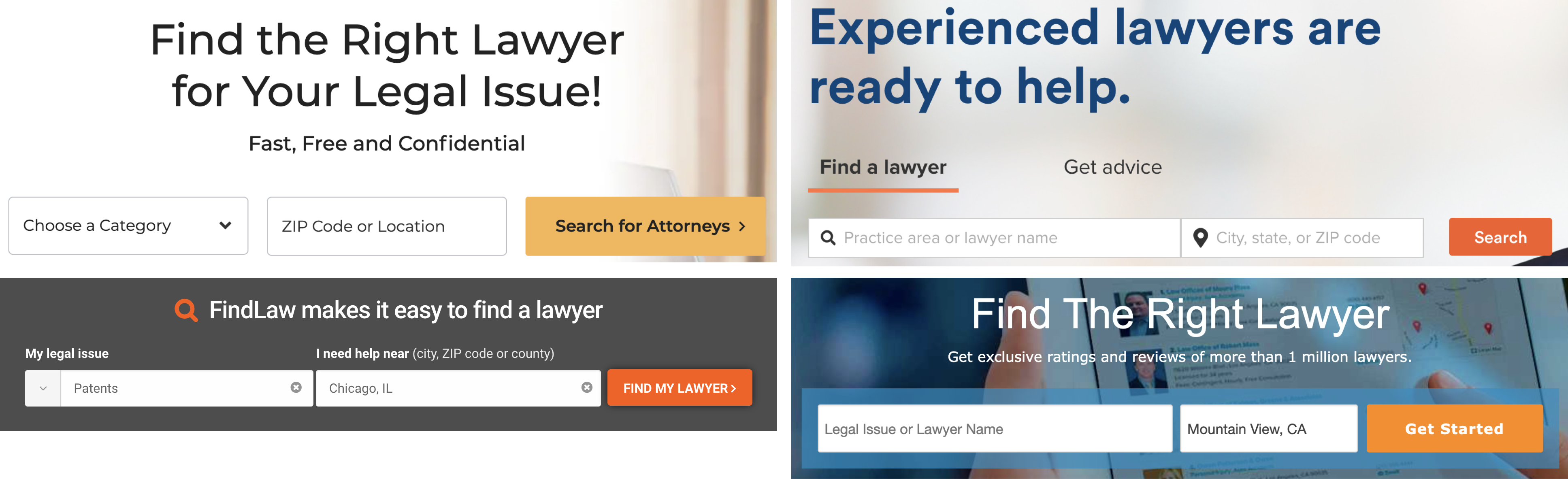
Competitive Analysis
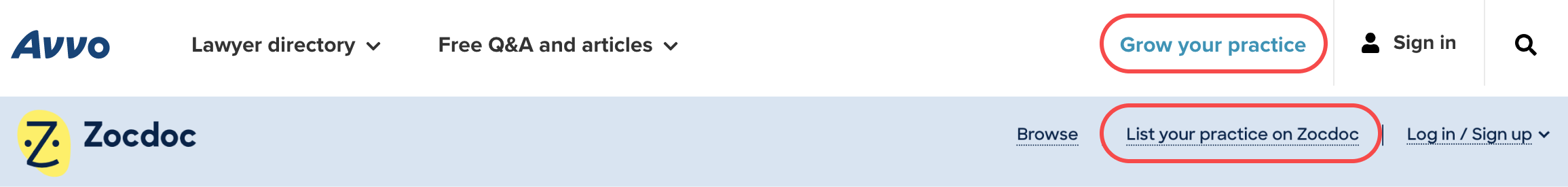
To gain inspiration for new website redesign, I conducted a competitor analysis. I started with looking at other lawyer finder websites including Avvo, lawyers, findlaw, and LegalMatch.1. One common feature we identified across these websites was the placement of the lawyer search bar in the middle of the page in order to get users attention and emphasize it as the main call to action. On 3/4 websites, Lawyers can be searched by both legal issues and lawyer name. This was an important design pattern to consider in order to make it easier and more efficient for users to search for their lawyers.
2. All the websites prominently displayed their mission statement at the beginning of their homepage. This was an important method to effectively communicate each company’s mission to the user and help them better understand what each organization does.

Common design pattern 2: MISSION STATEMENT
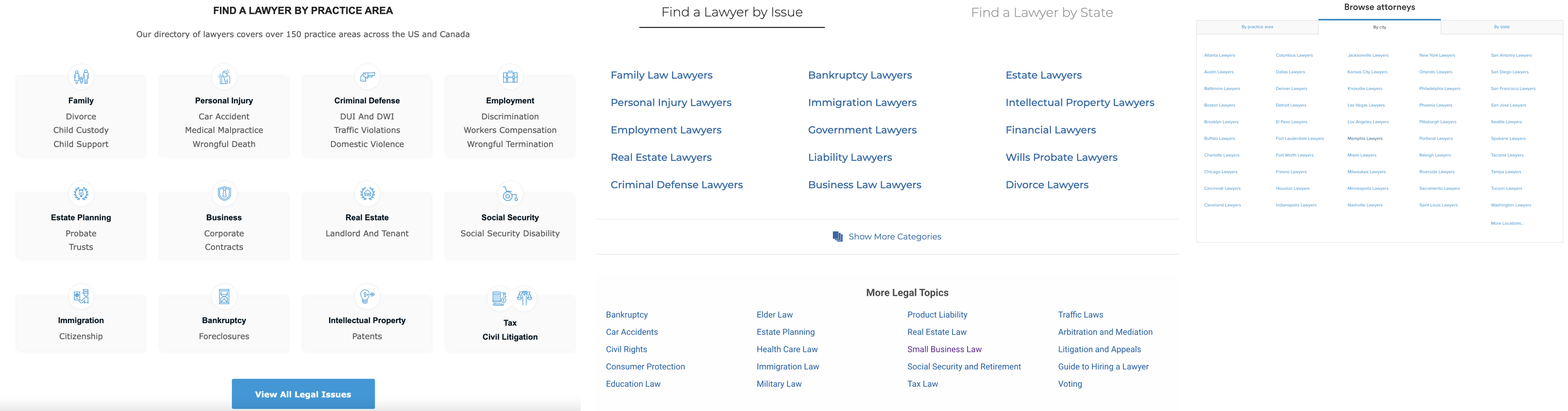
3. Another common design pattern I observed was that users are able to sort lawyers by choosing specific practice areas/Locations state. Websites provide all the options in the forms of links or cards in order to make users have a second way to get lawyers


To redesign the website of Sleegal that helps
Individuals to understand the searching lawyer process and make them ask a legal question and book appointment with their chosen lawyers.
And helps Lawyers to understand it as a trustworthy company, see their speciaties and benefits to join, and easily able to register.
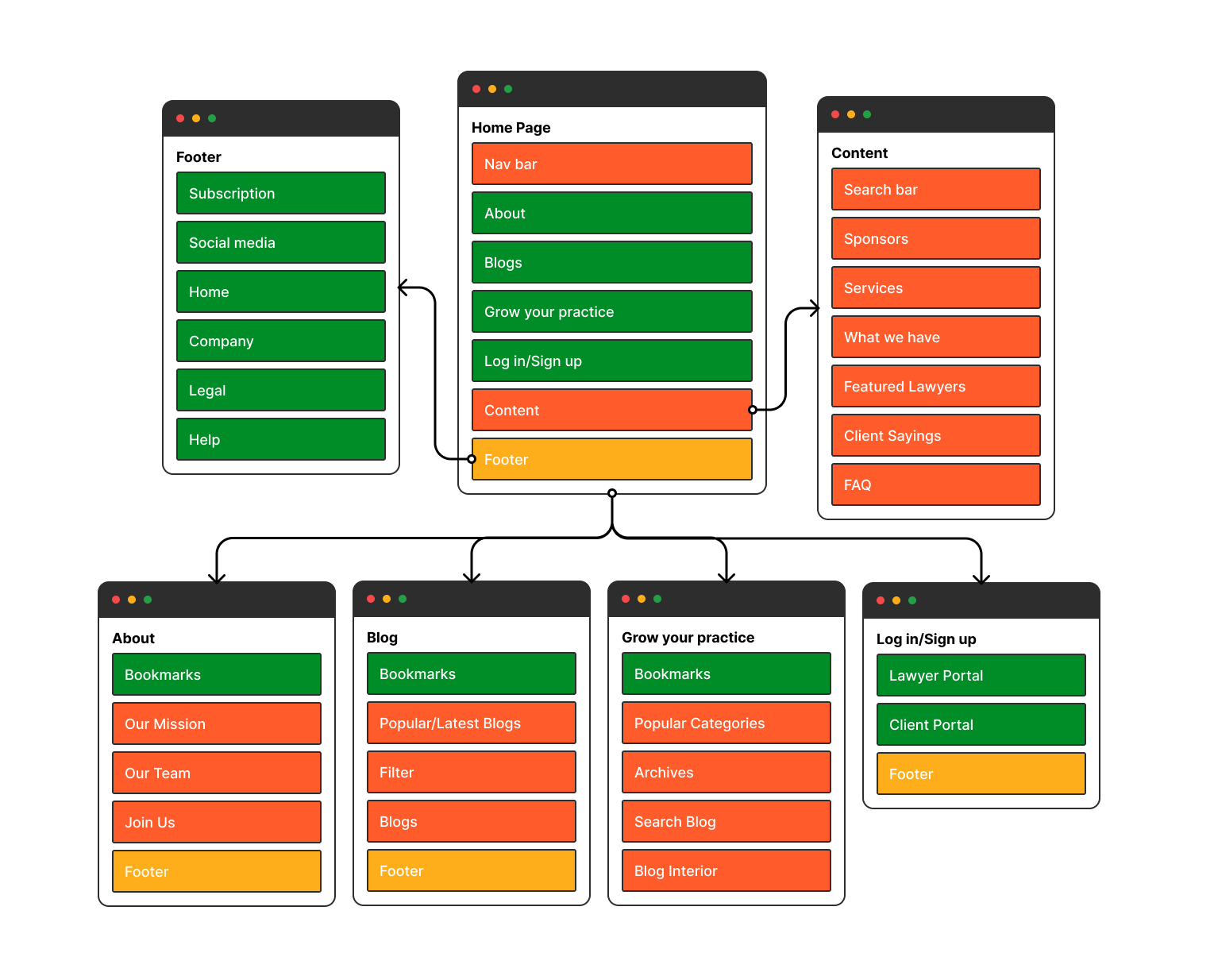
We needed to come up with a way to logically represent the abundant of content on website as well as solving all the problems analyzed from the current website. To provide users with an enjoyable experience on the website with all relevant information, I created a sitemap to prioritize what content are most important.
Sitemap

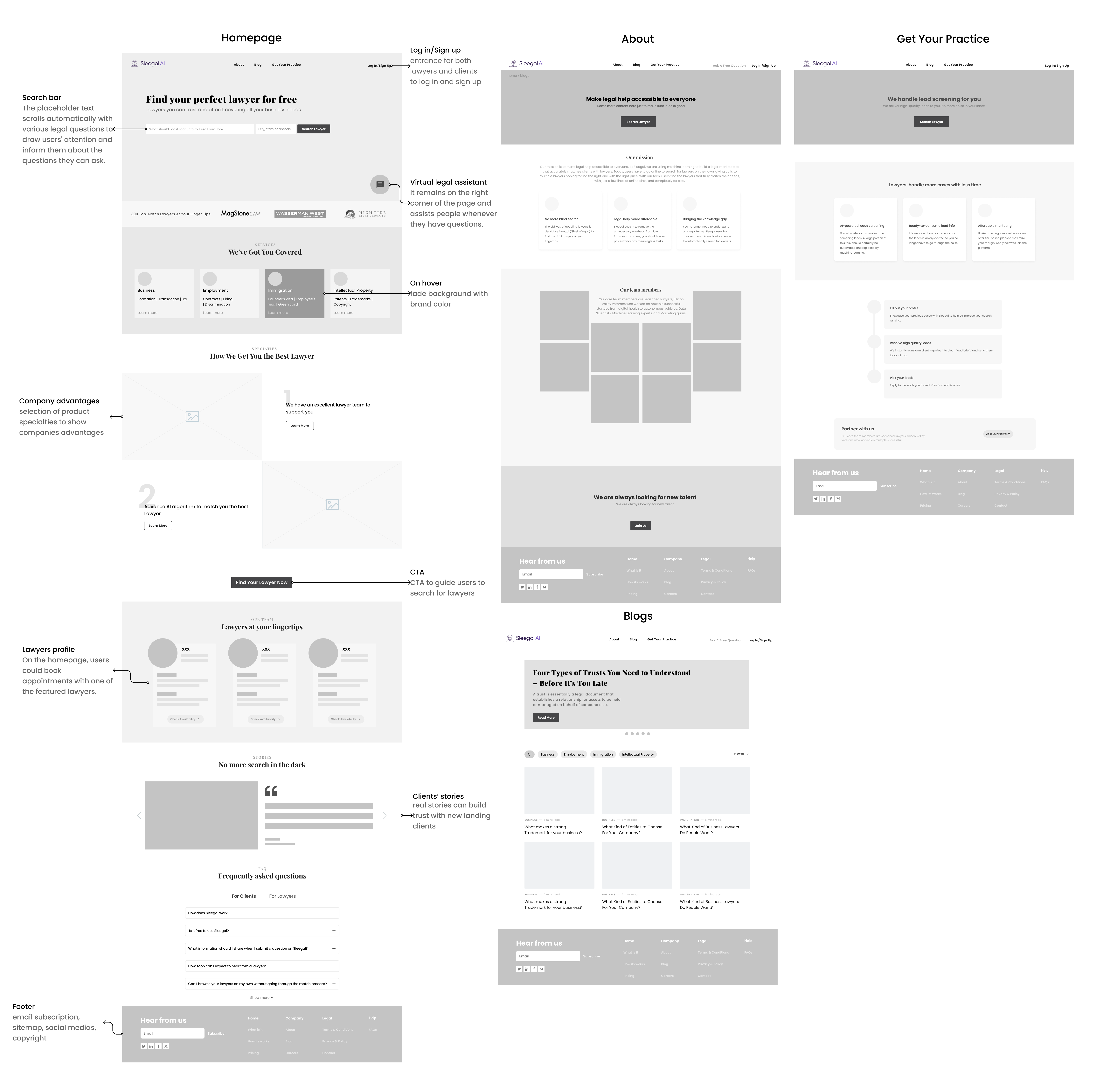
Wireframes
Before moving on to the final design, I created wireframes and conducted usability testing with five volunteers to get feedback. Overall, visitors found the website to be user-friendly and just needed to correct a few minor concerns with contrast and navigation labels. We went through a couple rounds of iterations based on testing and feedback to make sure the wireframes can meet all the needs.

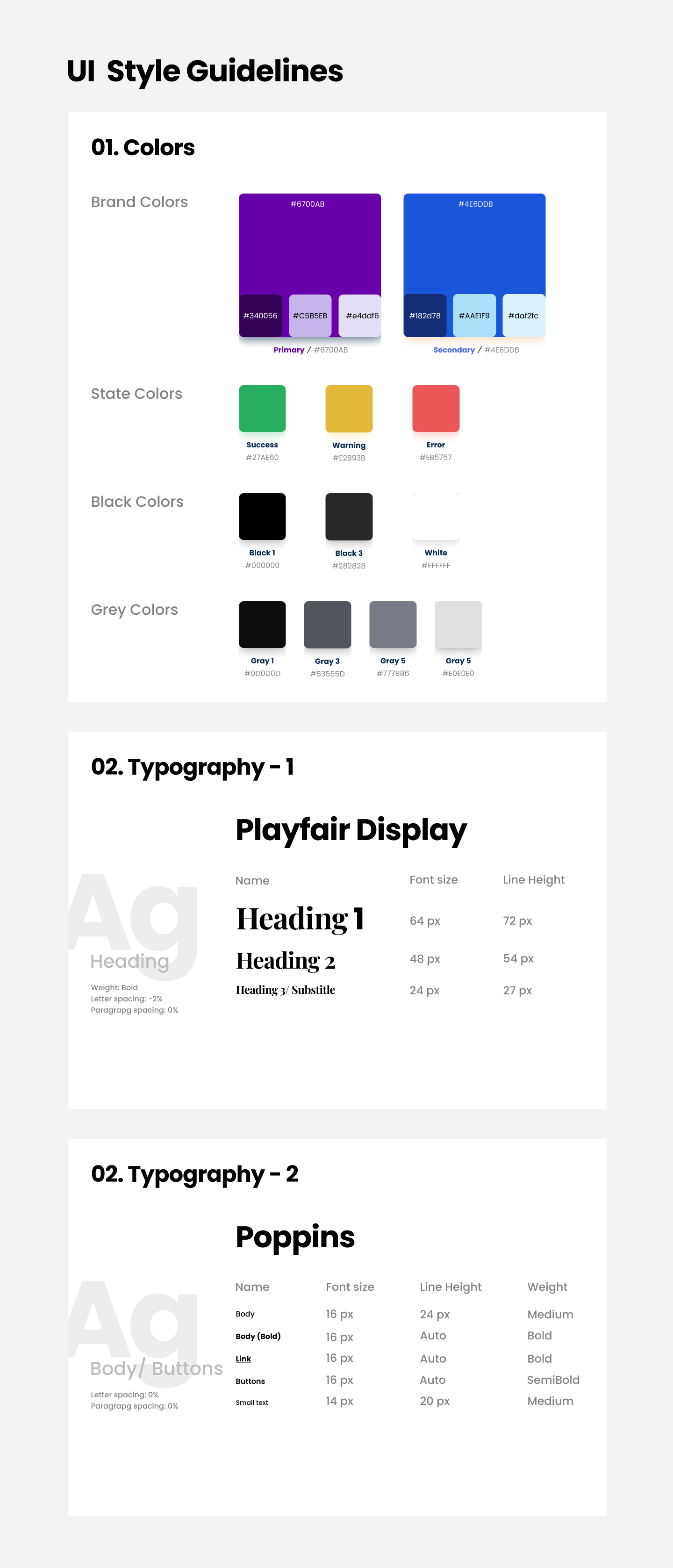
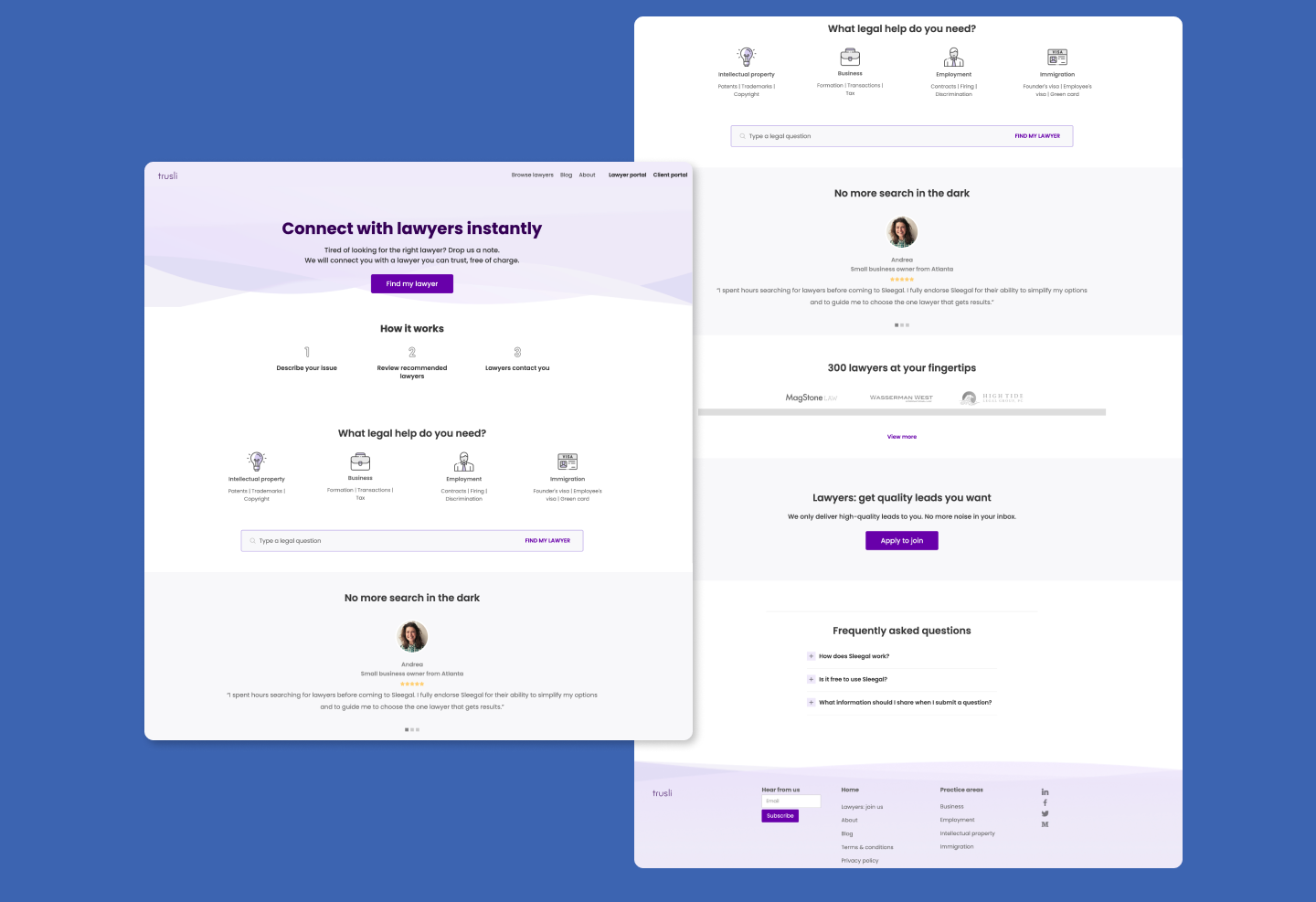
After the logic and functionality have been determined, the final design should incorporate all of the user interface details. It should be consistent with the company's brand, and all text hierarchy, graphics, and text labels must effectively communicate with the target audiences.
Mood Board

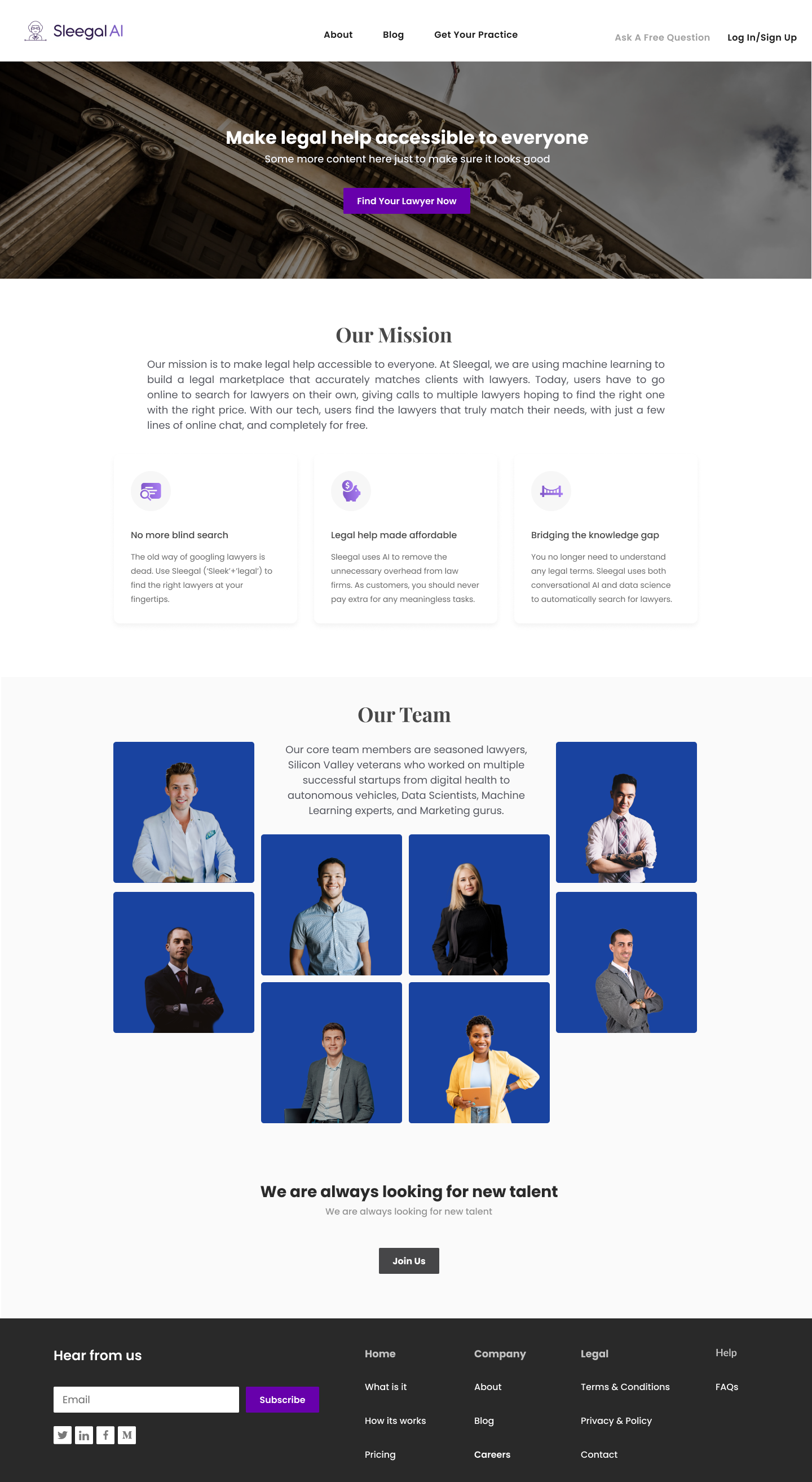
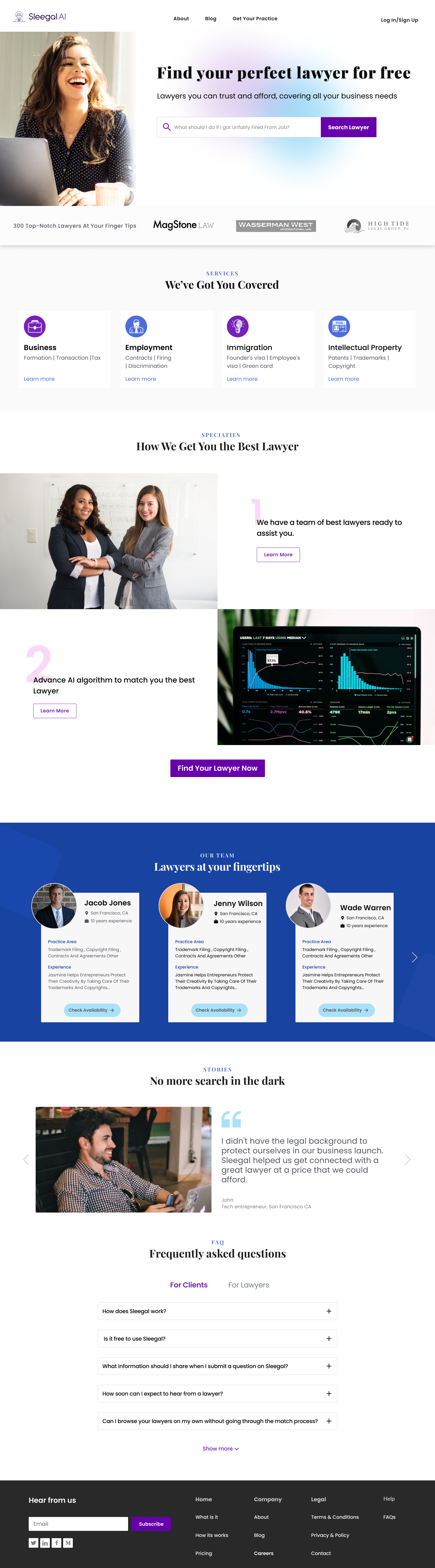
Final Design

Once logic and functionality are defined, the final design is aimed to include all the UI details. It needs to be consistent with the company’s brand, and all the text hierarchy, images and text labels communicate well to the audiences
Key takeaways:
- Never start design process until target users and all business requirements are defined.
- Competitive analysis can help us gain ideas and consider how we might include those good attributes while still standing apart.
- Don't start working on the visual design until you're sure your solution will help users achieve their goals.
- Always spend time on user testing to get feedback and iterate on solutions.